
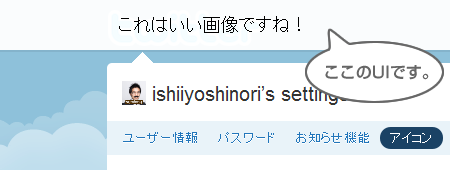
Twitterアカウントを持っている人なら一度は見ているであろう、設定完了画面で出てくる「ありがとう。設定を保存しました」や「これはいい画像ですね!」のUI。
ページ表示時にベロンと出てきて、一定時間が経過したらスルスルと消えていく例のアレですが、ユーザへの通知手段として非常にわかりやすいなあと思いませんでしたか?ためしてみたら意外とカンタンに実装できたので、実装方法をまとめてみます。
用意するもの
今回は jQuery 1.3.2 と timer プラグイン 0.1.0 を使いました。timerプラグインは1.1.xもしくは1.2.xに対応してるよ「It's for jQuery (1.1.x and 1.2.x)」と記載されていましたが、1.3.2でも問題なく動作しました。
動作デモ
まずは実際のコードをご覧ください。コード解説
動作しましたか?それでは解説です。HTML
通知したい部分のブロック要素を<body>タグの直下に配置します。このときブロック要素(#notification)に直接メッセージを書くのではなく、内部ブロック要素(.message)にメッセージを入れるほうが細かいレイアウトがしやすいのでオススメです。
(略) </head> <body> <div id="notification"> <p class="message">これはいい画像ですね!</p> </div> <div id="wrapper"> (略)
CSS
通知したい部分のブロック要素は、display:none;が設定されているのがミソです。
#notification {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
background: #eee;
}
#notification .message {
width: 880px;
margin: 0 auto;
padding: 15px 10px;
font-size: 140%;
}
Javascript
読み込みが完了した直後に表示→一定期間そのまま→再度非表示 は以下のコードで。
// 読み込み完了直後に実行
$(document).ready(function(){
notification('#notification');
});
// メッセージ通知を表示
function notification(element)
{
$(element).slideDown('fast');
$.timer(5000, function(timer){
$(element).slideUp('fast');
timer.stop();
});
}
おさらいすると、以下のような流れです。
- $(document).ready() で読み込み直後にnotification()を呼ぶ
- $(element).slideDown() で非表示になっている#notification をベロンと表示
- $.timer() で5秒間静止
- $(element).slideUp() で再度非表示
※$(document).ready() の部分は <body>タグのonloadイベントを代用しても動作すると思います。
ひょっとしたら3分かからずに実装できてしまうので、ぜひお試しを。