
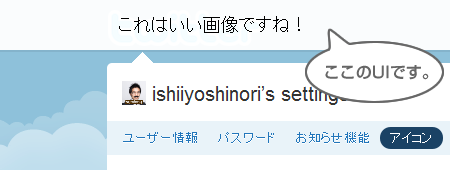
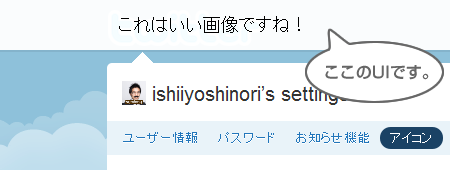
Twitterアカウントを持っている人なら一度は見ているであろう、設定完了画面で出てくる「ありがとう。設定を保存しました」や「これはいい画像ですね!」のUI。
ページ表示時にベロンと出てきて、一定時間が経過したらスルスルと消えていく例のアレですが、ユーザへの通知手段として非常にわかりやすいなあと思いませんでしたか?ためしてみたら意外とカンタンに実装できたので、実装方法をまとめてみます。

Twitterアカウントを持っている人なら一度は見ているであろう、設定完了画面で出てくる「ありがとう。設定を保存しました」や「これはいい画像ですね!」のUI。
ページ表示時にベロンと出てきて、一定時間が経過したらスルスルと消えていく例のアレですが、ユーザへの通知手段として非常にわかりやすいなあと思いませんでしたか?ためしてみたら意外とカンタンに実装できたので、実装方法をまとめてみます。
設置方法じゃなくて記述方法のまとめ。いちいち覚えてらんないのは歳をとったからなのかなぁ...
<pre>、もしくは<textarea>で。
<pre name="code" class="html"> ... some code here ... </pre>
<textarea name="code" class="html"> ... some code here ... </textarea>
<ul>
<li>liタグの中には<div>ブロック要素</div>も<span>インライン要素</span>も置ける</li>
</ul>
一方で、
<dl>
<dt>dtタグには<span>インライン要素しか置けない</span></dt>
<dd>でもddタグには<div>ブロック要素</div>および<span>インライン要素</span>を置いていい</dd>
</dl>
HTML原理主義者への道は険しい。
つか無理。
この状況で、「メインフレームが読み込まれるごとに、サブフレームの表示・非表示を切り替えたいんだけど」という要望があったので解決してみることにする。
<dl>、<dt>、<dd>で表された定義型リストの書き方について、今まで大きな勘違いをしていた。
ex)
<dl>
<dt>うどんこ</dt>
<dd>うどんをつくる粉。小麦粉。メリケン粉。</dd>
<dt>そばこ</dt>
<dd>蕎麦の実をひいて粉末にしたもの。蕎麦切り、蕎麦掻きなどの材料にする。</dd>
</dl>
こんな感じに<dt>と<dd>を一つずつ交互に入れなければいけないと思い込んでいたけれど、別に<dt>が複数続いてもいいし、<dd>が複数続いてもいいようだ。
ex)
<dl>
<dt>うどんこ</dt>
<dd>うどんをつくる粉。小麦粉。メリケン粉。</dd>
<dd>白くて粉っぽい。</dd>
<dt>そばこ</dt>
<dd>蕎麦の実をひいて粉末にしたもの。蕎麦切り、蕎麦掻きなどの材料にする。</dd>
<dt>食欲</dt>
<dt>性欲</dt>
<dt>睡眠欲</dt>
<dd>僕が持っている欲。</dd>
</dl>
思い込みって怖いなあ。
最近、気になってること。
Smartyを使う一番大きな利点って「デザイン(HTML)とロジック(PHP)の分離」だと思う(キャッシュ機能もあるけどここでは割愛)。けれどもここでいう「デザイン」とは、おそらく<table>でゴリゴリ組まれたグリッドデザインの話。
一方で、最近流行の「適切にマークアップされたHTML+CSSでデザインされたサイト」を構築するとなると、ゆくゆくは「デザイン(CSS)とHTMLとロジック(PHP)の分離」になる。このとき、HTMLはプログラマとデザイナのどっちが書くことになるんだろう?
HTMLには意味情報を書くのだから、ひょっとしてプログラマ側のさらなる負担に?それともCSSとHTMLをデザイナ側に丸投げ?それとも「タグ打ち職人」とのトライアングル開発なのか?
「適切にマークアップしてくれ」っていう依頼は今後緩やかに増えていくとは思うんだけど、謎は深まるばかり。
ある区切りごとに作られたアーカイブへのリンクには<ul>を用いるべきだけど、縦に長くなってくるとだんだん見苦しくなってきます。
例えばこんな感じ
なげーよ!
これをスッキリと横並びにしてしまいましょう。