Munsell Hue Test(マンセルヒューテスト) なるものがあるらしいですよ。
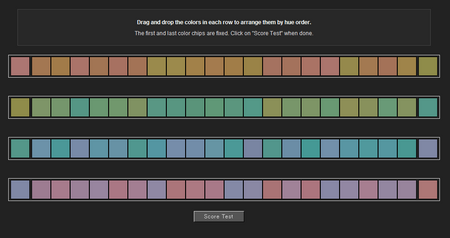
こんな感じにランダムに並んだ色のセルを、マウスのドラッグ&ドロップで色の順番に合わせて配置換えをするだけ。終了後に「Score Test」ボタンを押せば、自分がどれだけ正しく配置できたか(もしくは間違っていたか)を教えてくれます。点数は0点に近づけば近づくほどいいみたいです。
詳しい説明や使い方はコチラ
誰でもカンタンに自分の"色彩感覚"をチェックできるWEBサイト
Munsell Hue Test─あなたの色彩感覚をテストする話題のサイト
モニタによって全然違うテスト結果が!
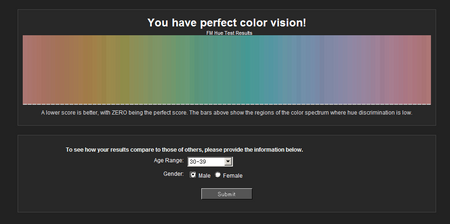
気になるテスト結果は・・・
1回目
デュアルディスプレイのメインモニタで実施し、16点。「お、俺デザイナじゃないし、別にいいんだもんね!」とちょっと言い訳してみる。
2回目
デュアルディスプレイのサブモニタで実施し、0点。小さくガッツポーズ。
モニタを変えてテストしてみてわかったこと
どちらも同じ条件かつ同じ型番のモニタ(LG製L206WTQ-BF、色設定はいじったことなし)なのに、1回目と2回目を比較すると2回目の方が色の差異がはるかにわかりやすかった。
1回目のときは「あ...これどっちかな?」と悩む場面が多かったけど、2回目のときは「これは明らかに右に置くべきじゃね?」というのがわかったし、そもそも悩む回数がかなり少なかった。
「安物モニタは色表現の個体差が大きい」というのは聞いたことがあったけど、「普通に見えてれば安いのでいいんじゃね?」という性格なもので、正直なところ今まで気にしたことはなかった。だけど、こうやって数値化してくれたおかげで初めて「ホホーやっぱ安物は安物なんだねぇ」とあらためて実感することができたので、ちょっとうれしい。
ここまでわかりやすく見せられてしまうと、このサイトを『デザイナさんの質を定量評価するためのツール』として使う企業が出てきてもおかしくないんじゃないかな。